

Managing CSS styles
In JReport Designer, you can manage CSS styles at any time in the CSS Editor, including: importing, duplicating, editing, exporting and removing a CSS style.
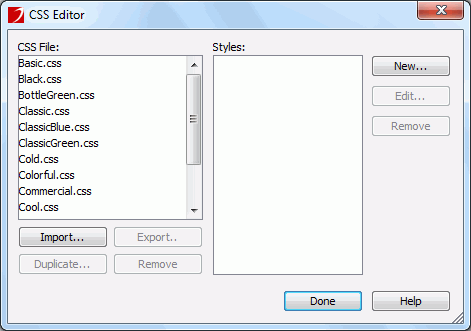
To access the CSS Editor, click Edit > CSS Editor, and the CSS Editor dialog will then be displayed. See the dialog.

- To import a CSS style:
- Click the Import button in the CSS Editor dialog.
- In the Import CSS File dialog, select the CSS style you want to import and click Open.
Note: In the imported CSS styles, only the valid property names, which match with those in JReport Designer, will take effect.
- To duplicate a CSS style:
- Select the CSS style you want to duplicate from the CSS File box.
- Click the Duplicate button.
- To edit a CSS style:
- Select the CSS style you want to edit from the CSS File box.
- All the style sheets in the style file will be displayed in the Styles box. Select the one you want to edit and click the Edit button.
- In the CSS Style Definition dialog, edit properties for the selected style sheet as required.
- Click Save to confirm the editing.
- To export a CSS style:
- Select the CSS style you want to output from the CSS File box, and click the Export button.
- In the Save As dialog, specify the directory to locate the CSS style.
- Click Save to save the CSS style to the specified directory.
- To remove a CSS style:
- Select the CSS style file you want to remove in the CSS File box.
- Click the Remove button to remove the style.



