Lesson 2: Creating a horizontal banded report
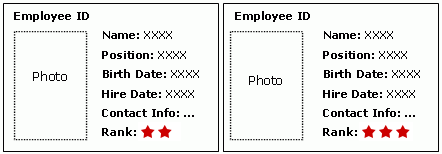
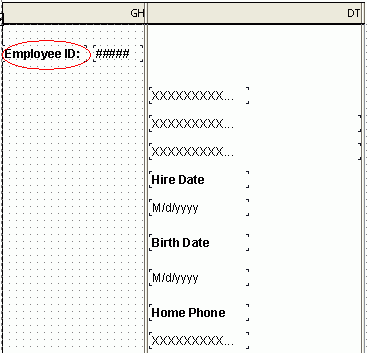
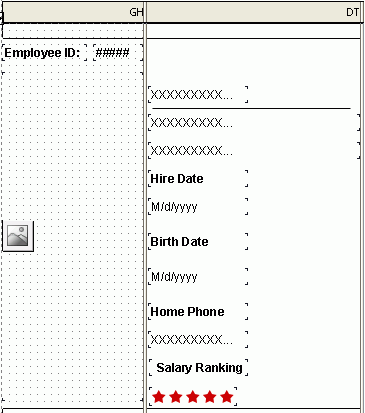
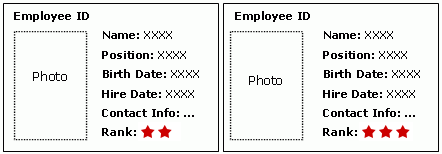
Your new reporting assignment is to create a summary of each Jinfonet Gourmet Java employee. The report will also need to communicate the ranking of the employee's salary, that is, whether it is on the upper or lower end, or somewhere in between, relative to all employees. The following prototype of the report has been given to you:

This lesson contains the following tasks:
Task 1: Create the initial report
Again the report has repeated rows of information, but this time they are repeated left to right instead of top down. A horizontal banded report is offered to support this format.
To create the initial report with a horizontal banded object, follow these steps:
- From the JReport Designer toolbar, click the New Page Report button
 .
.
- In the New Page Report dialog, clear the text in the Report Title text box, select Horizontal Banded from the layout box, then click OK.
Be sure that JinfonetGourmetJava.cat is specified as the current catalog because it is the catalog we use in this track. For information about specifying this catalog, see Task 1, Step 2 of Lesson 1.
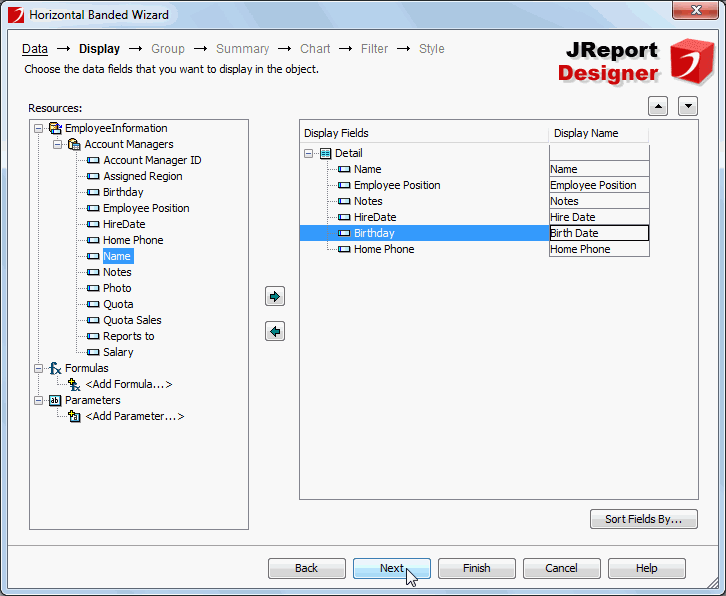
- In the Data screen of the Horizontal Banded Wizard, check the New radio button.
- Expand the Queries node in Data Source 1, click <Add Query...>, enter EmployeeInformation in the Input Query Name dialog and click OK.
- In the Query Editor, click Query > Add Table to add the Account Managers table.
- Select * in the Account Managers table to add all the columns in it and then click OK at the bottom of the Query Editor to create the query.
- Click Next in the Horizontal Banded Wizard to go to the Display screen.
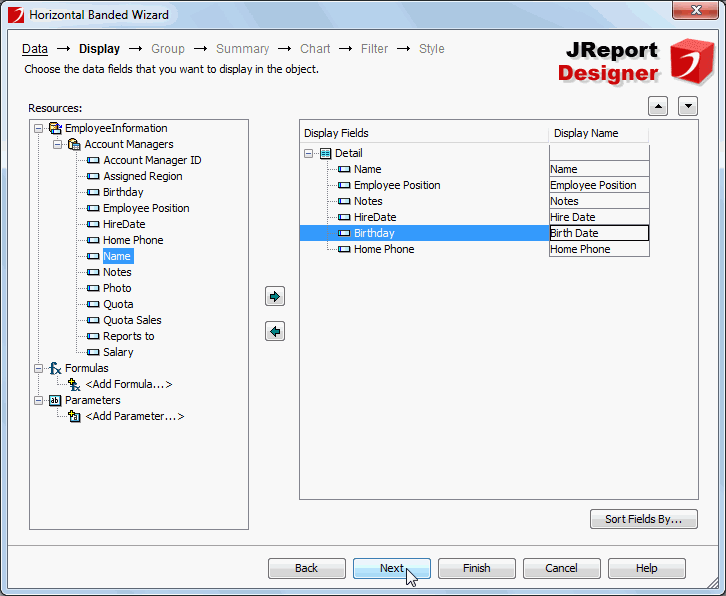
- In the Display screen, add the Name, Employee Position, Notes, HireDate, Birthday and Home Phone DBFields to the report one by one, edit the display names HireDate and Birthday to Hire Date and Birth Date, then click Next.

- In the Group screen, add Account Manager ID as the group by field.
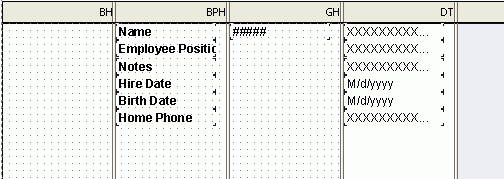
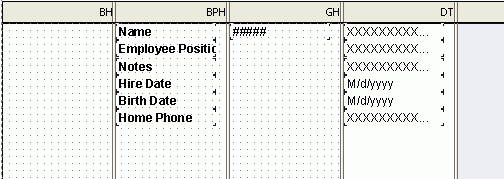
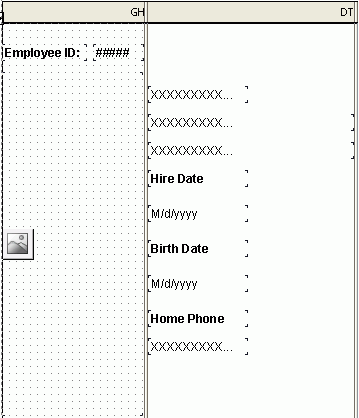
- Switch to the Style screen and select Simple as the report style. Click Finish to create the report and the report appears as follows:

Task 2: Adjust the layout of the report and add the Photo DBField
To improve the appearance of the report, we will do some adjustments to the report's layout. In addition, we will add a Photo field to the report which allows the report to be used to identify the employee.
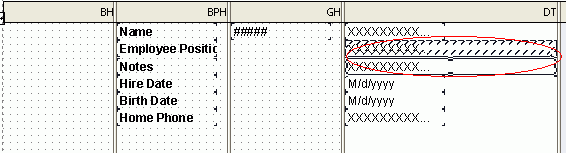
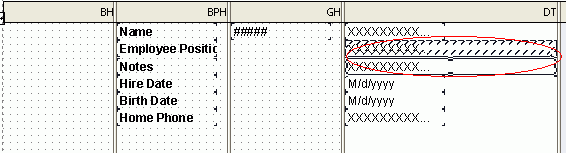
- Widen the Detail panel, then resize the Employee Position and Notes DBFields horizontally so that the data won't get truncated.

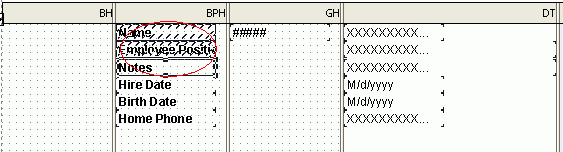
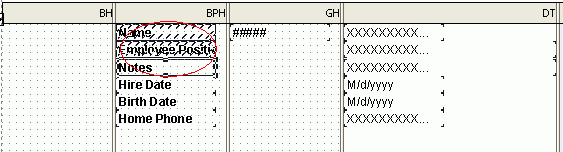
- Select the Name, Employee Position and Notes labels in the BandedPageHeader panel and press the Delete button on the keyboard to remove them from the report.

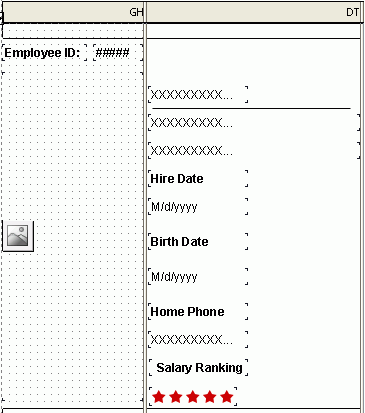
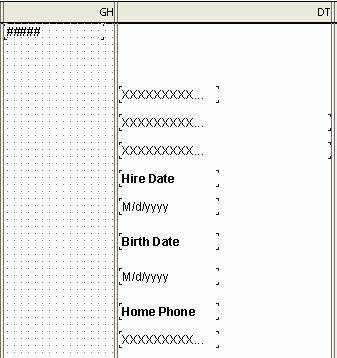
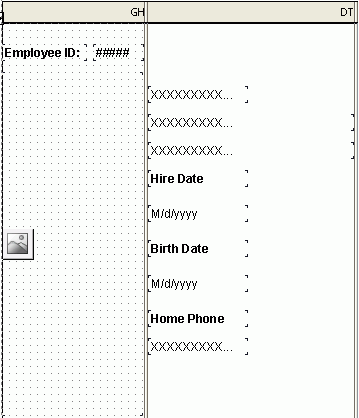
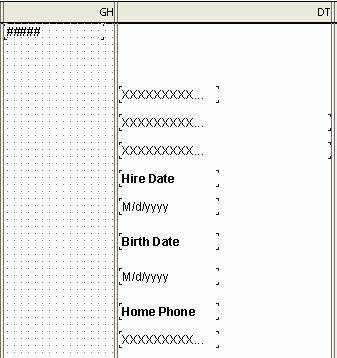
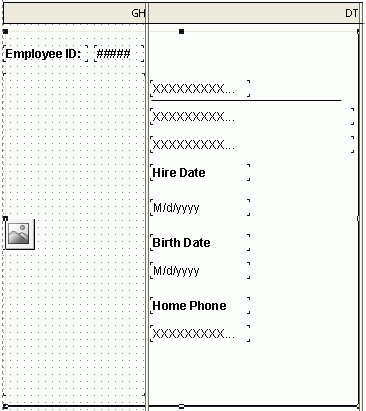
- Adjust the space between fields in the Detail panel, move the Hire Date, Birth Date, and Home Phone name labels from the BandedPageHeader panel and place them above their fields as follows:

- Hide the BandedHeader, BandedPageHeader, GroupFooter, BandedPageFooter, BandedFooter panels that don't hold any data by right-clicking the panel and select Hide from the shortcut menu.
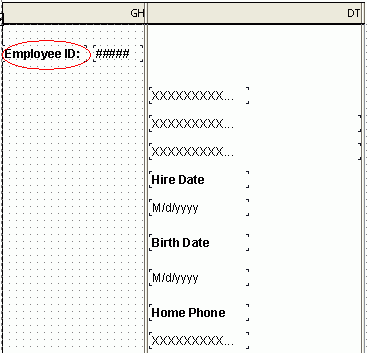
- Resize the GroupHeader panel, click Insert > Label to add a label before the group field in the panel, edit its text as "Employee ID:" and adjust the position like the following:

- From the Resource View panel, drag the Photo DBField in the Employee table to the GroupHeader panel.
- Remove the name label of the Photo DBField and resize the field as follows:

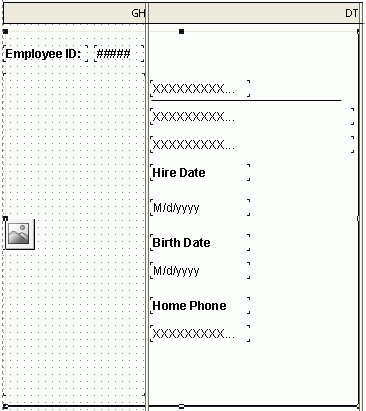
- Click Insert > Drawing Object to insert a Line object above the Employee Position DBField, and insert a Box object in the same way to enclose all the objects in the reports.

Task 3: Rank the employees
As required at the beginning of the report design, the manager wants to rank the employees by their salaries, so we will add a rank object to the report.
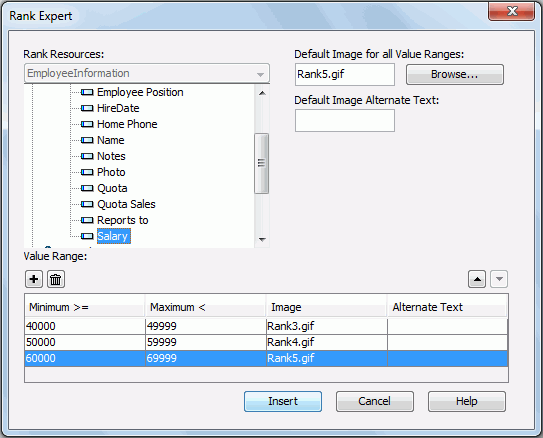
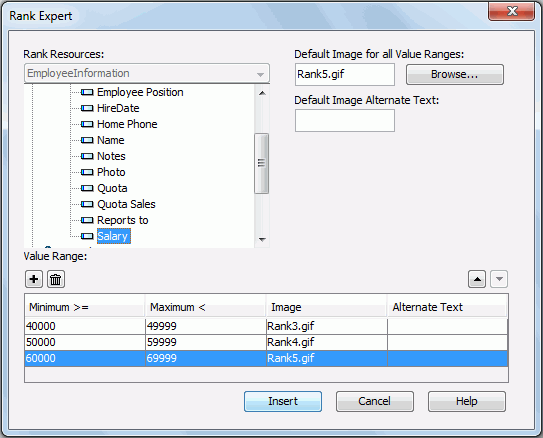
- Select the Detail panel of the report and click Insert > Rank on the menu to display the Rank Expert dialog.
- In the Rank Expert dialog, first select Salary from the Rank Resources box.
- Click the Browse button and choose Rank5.gif in the JinfonetGourmetJava folder as the default image for all value ranges.
- In the Value Range box, input 40000 in the Minimum cell, 49999 in the Maximum cell, then click the Image cell and select <Browse...> to choose Rank3.gif as the image of this range.
- Click the add button
 twice to add two ranges and define them as follows:
twice to add two ranges and define them as follows:

- Click the Insert button to insert the rank to the Detail panel, below the Home Phone field.
- Move the name label of the rank from the bottom of GroupHeader panel and place it above the rank, then edit its text to Salary Ranking and resize the label to full display the text.

Task 4: Fine tune the report layout
- Select the Employee ID label and the group by field in the GroupHeader panel, then change their Font Face property to Arial, and Font Size property to 10 in the Report Inspector.
- Select all the objects except the Line and Rank objects in the Detail panel and change their Font Face property to Arial.
- Select the Salary Ranking label and the rank, then change their Horizontal Alignment property to left so as to make them aligned the same with other objects in the detail panel.
- Select the Name DBField, change its properties in the Report Inspector as follows, then resize it to make sure the names can be fully displayed.
- Font Size: 12
- Bold: true
- Foreground: 0xcc0000
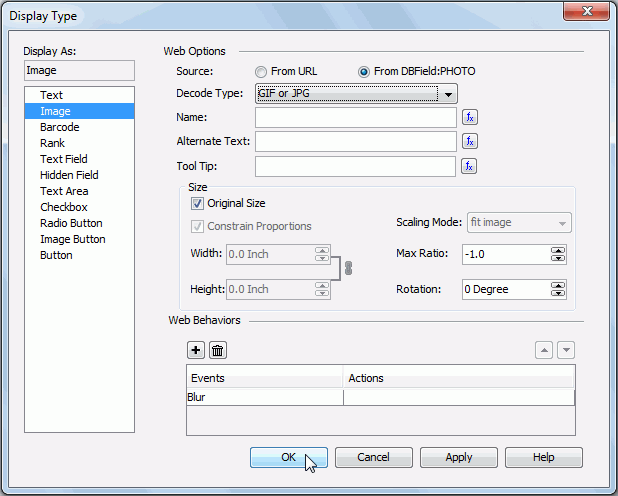
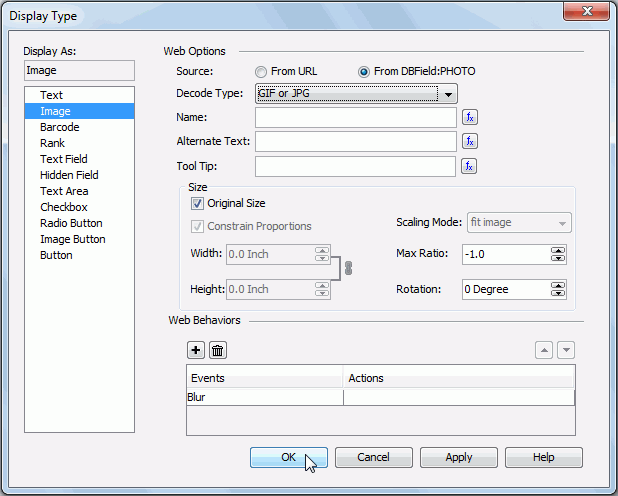
- Right-click the Photo DBField and select Display Type from the shortcut menu.
- In the Display Type dialog, select Image in the Display As box, choose GIF or JPG from the Decode Type drop-down list, then click OK.

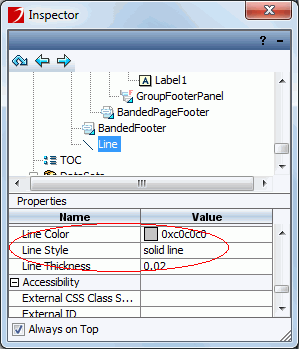
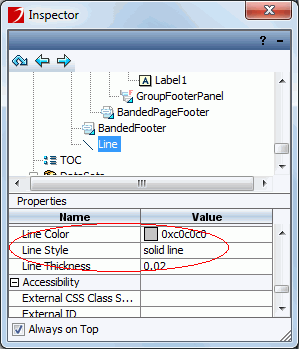
- In the Report Inspector, select the Line object and change its Line Color property to Lightgray, Line Thickness to 0.02.

- Select the Box object and change its Border Color property to Lightgray too.
Next, we will add a title to the report.
- Click View > Page Header to display the page header.
- In the Report Inspector, select the PageHeaderPanel node and change its Height property to 0.6.
- Drag Label from the Toolbox panel and drop it in the PageHeader panel.
- Resize the label, modify its text as Employee Information List, and change its Font Face property to Arial, Font Size to 14, Foreground to 0xcc0000.
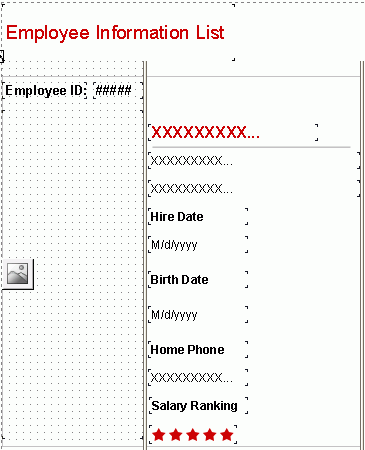
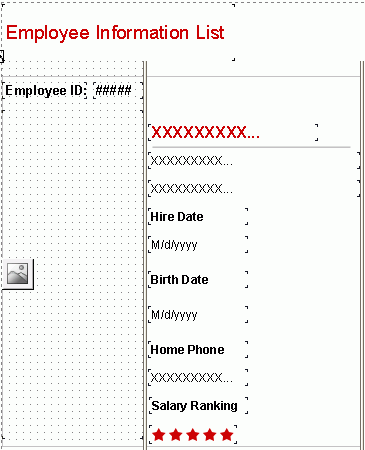
After editing, the report looks somewhat like below in design view:

- On the report tab bar, right-click the report tab and select Rename from the shortcut menu to rename the report tab as EmployeeDetails.
- Click File > Save to save the report as EmployeeInformation.cls.
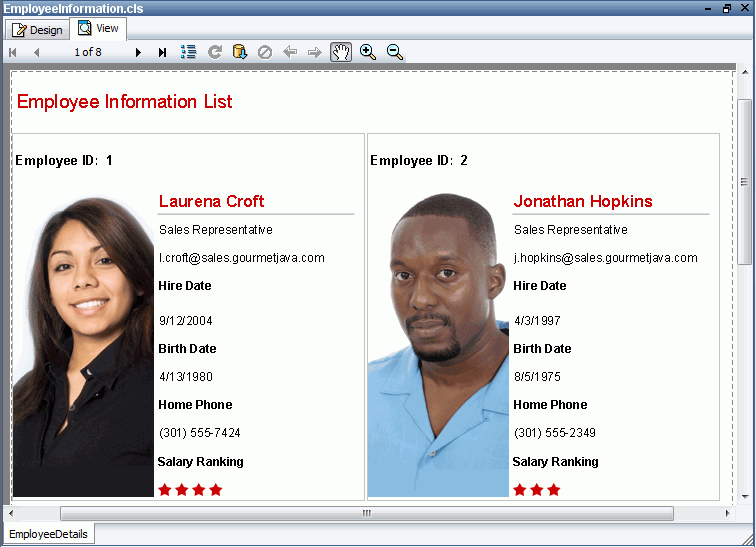
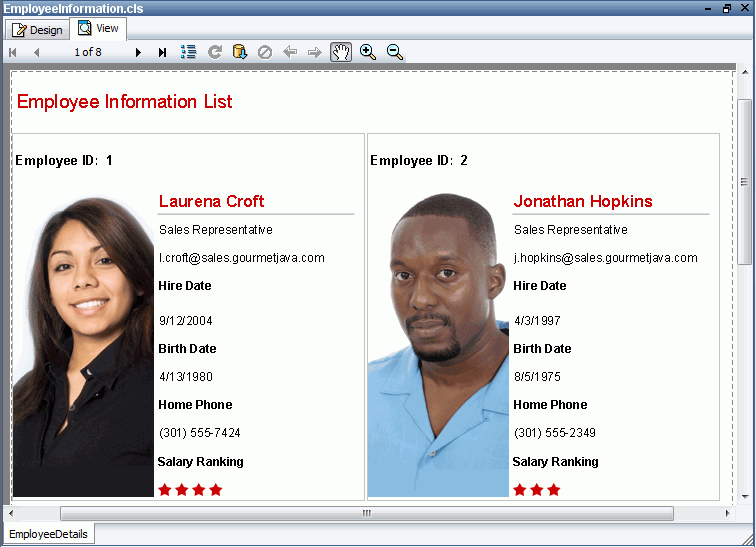
- Click the View tab to preview the report. The report appears similar to the below one:

Note: If the report does not look correct, you can compare it to the final version of the report provided by JReport. To do so, you will need to save and close this catalog and then open the JinfonetGourmetJava.cat catalog file located at <install_root>\Demo\Reports\TutorialReports.
Lesson 2 summary
In this lesson, we created a horizontal banded report to present a summary of each employee. We added drawing objects to improve the readability, and a rank graphic to communicate the relative salaries of the employees.





 .
.







 twice to add two ranges and define them as follows:
twice to add two ranges and define them as follows: