Lesson 3: Creating a mailing label report
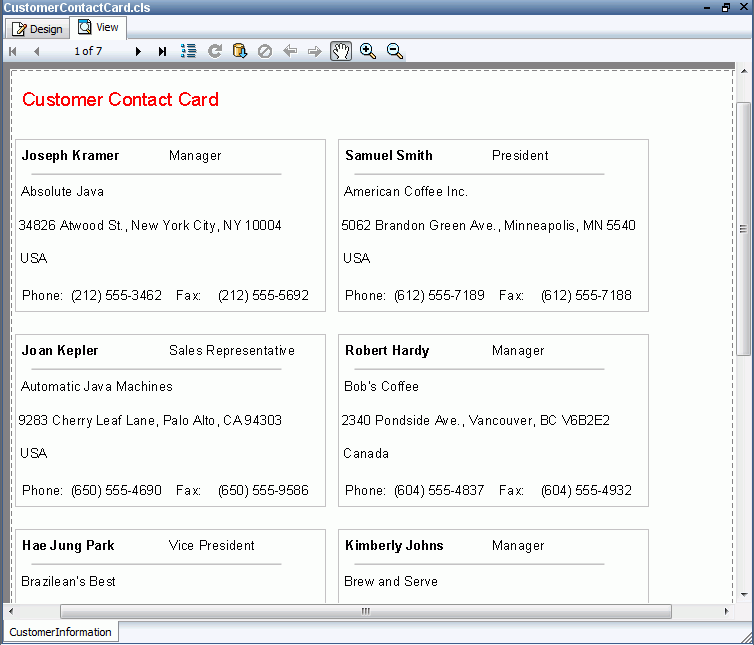
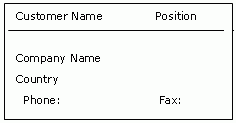
In this lesson, we develop a Customer Contact Card report using the mailing label layout. This report can be used to print rolodex cards as well as mailing labels. On each card, the following information needs to be shown:

The data source for this report is our built-in XML data, predefined as Data Source 2 in the catalog.
This lesson contains the following tasks:
Task 1: Define the query that the report uses
- From the JReport Designer toolbar, click the New Page Report button
 .
.
- In the New Page Report dialog, clear the text in the Report Title text box, select Mailing Label from the layout box, then click OK.
Be sure that JinfonetGourmetJava.cat is specified as the current catalog because it is the catalog we use in this track. For information about specifying this catalog, see Task 1, Step 2 of Lesson 1.
- In the Data screen of the Mailing Label Wizard, check the New radio button.
- Scroll down to Data Source 2 and expand the Queries node.
- Click <Add Query...>, enter CustomerContactCard in the Input Query Name dialog and then click OK.
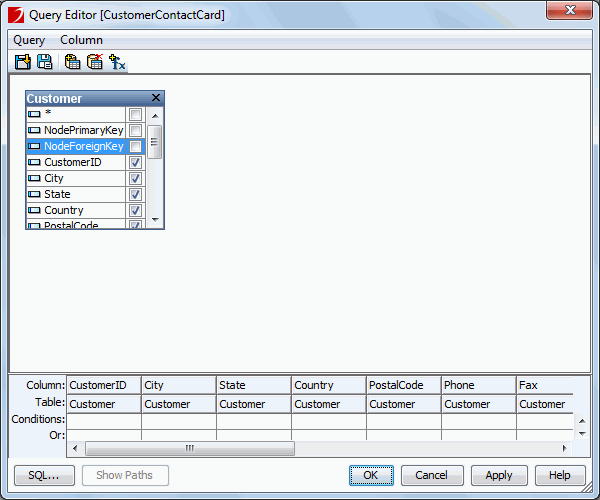
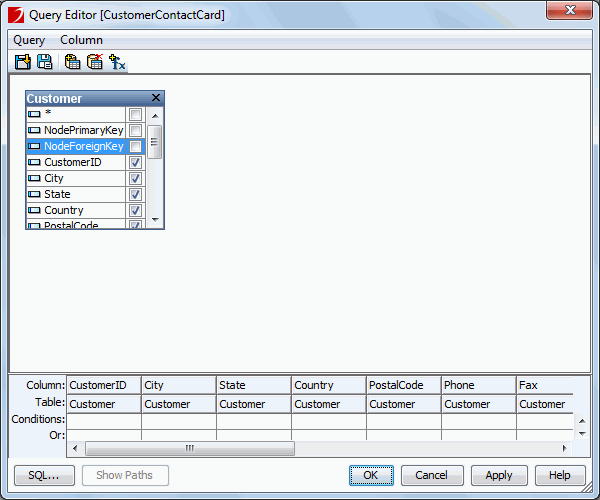
- In the Query Editor, click Query > Add Table to add the Customer table to the query, select all columns in the table by choosing *, and then uncheck the NodePrimaryKey and NodeForeignKey columns.

- Click OK at the bottom of the Query Editor to create the query.
- Switch to the Style screen in the Mailing Label Wizard and select Simple as the report style, then click Finish to create the report.
The wizard is dismissed and the empty report with an empty banded object appears.
Task 2: Add objects to the report
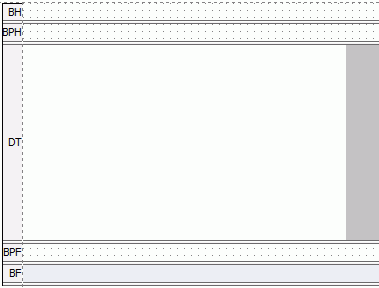
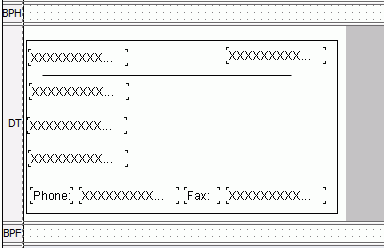
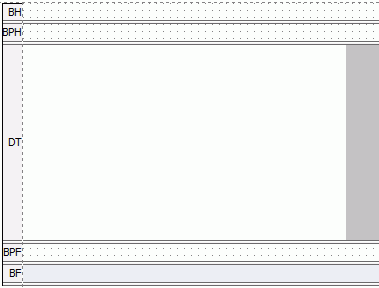
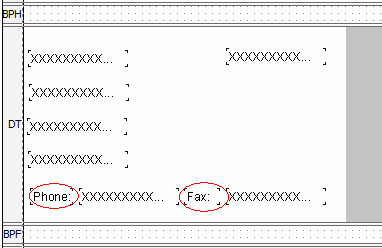
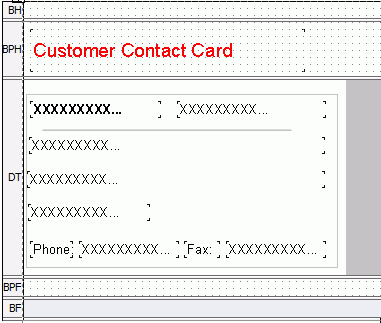
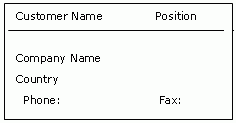
- Select and resize the Detail panel of the banded object, to make it similar to the below one:

We will use a simple formula to create a single value out of the customer's last and first names, and similarly to the address.
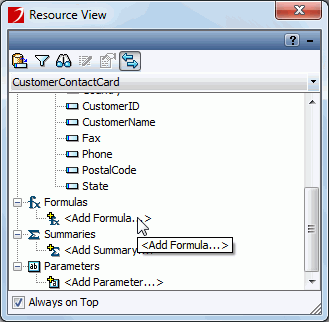
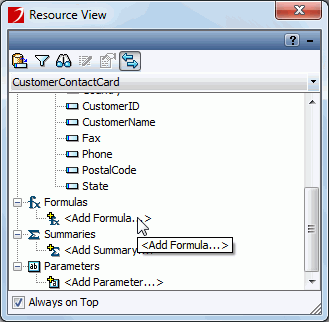
- In the Resource View panel, select <Add Formula...> in the Formulas node.

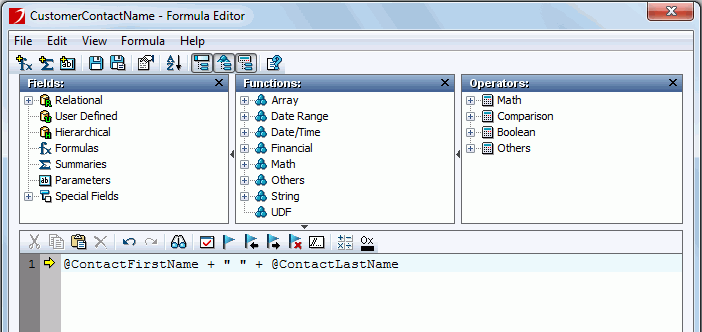
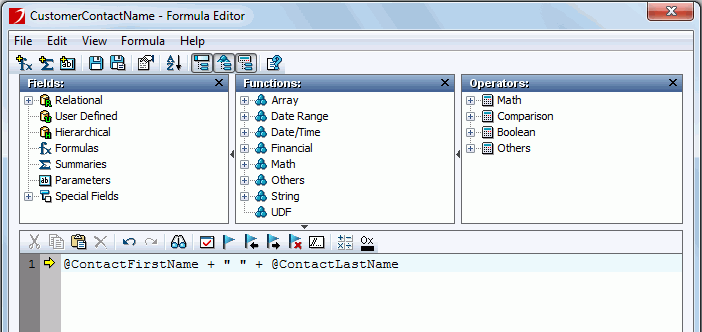
- Enter the formula name as CustomerContactName in the Input Formula Name dialog and define the formula in the Formula Editor as
@ContactFirstName + " " + @ContactLastName.

- Create another formula named CustomerContactAddress using the same way and define it as follows:
@Address1 + ", " + @City + ", " + @State + " " + @PostalCode
Now we will use one of the JReport Designer's customizations that can simplify the creation of this report.
- Click File > Options on the menu bar.
- In the Options dialog, select Component, clear the Insert field name label with field checkbox and click OK.
We don't want to show the name labels of the DBFields in this report. Now we can add our formulas and DBFields to the report.
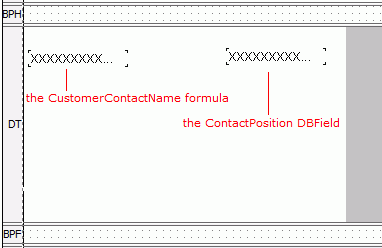
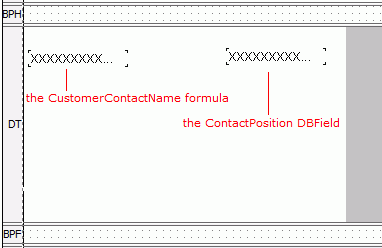
- From the Resource View panel, drag the CustomerContactName formula to the Detail panel of the banded object, and then the ContactPosition DBField to the right of it.

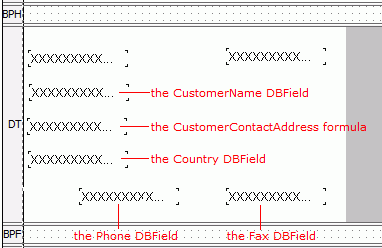
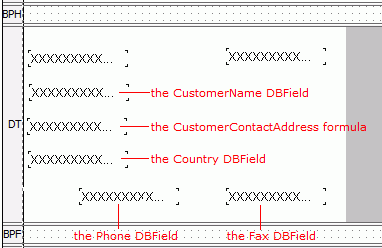
- Use the same way to add the following fields:

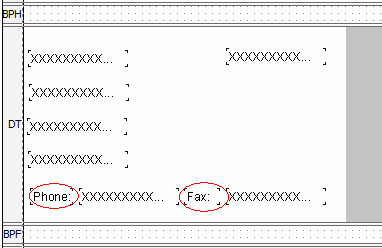
- Add two labels to identify the Phone and Fax DBFields and edit their text to "Phone:" and "Fax:" as follows.

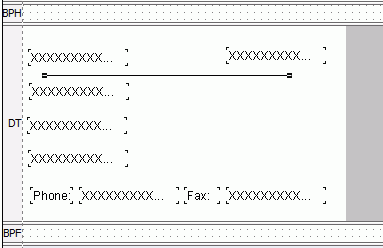
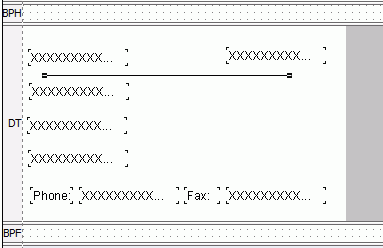
- Insert a Line drawing object just above the CustomerName DBField by clicking Insert > Drawing Objects > Line.

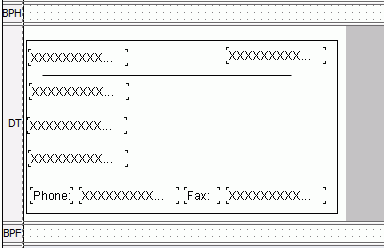
- Select the Detail panel of the banded object and add a Box drawing object to enclose all the objects in the panel.

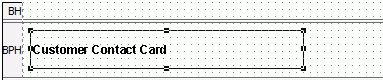
- Resize the BandedPageHeader panel, add a label to it, then resize the label and edit its text to Customer Contact Card as the title of the report.

Task 3: Edit object properties and print the report
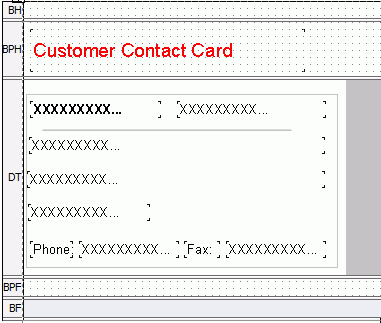
- Select the label in the BandedPageHeader panel and change its properties in the Report Inspector as follows:
- Bold: false
- Font Face: Arial
- Font Size: 14
- Foreground: Red
- Select all the objects in the Detail panel except the Line and the Box drawing objects, change their Font Face property to Arial and Font Size to 10.
- Select the CustomerContactName formula and set its Bold property to true.
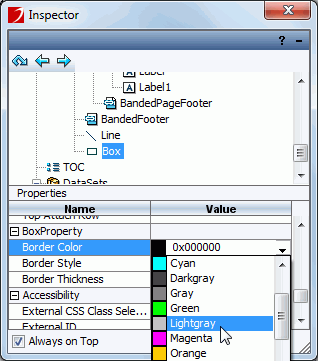
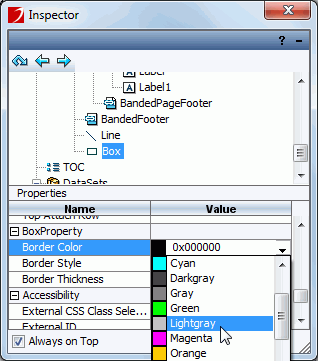
- In the Report Inspector, select the Box object and change its Border Color property to Lightgray.

- Select the Line object and edit its Line Color property to Lightgray and Link Thinkness to 0.02.
- Resize the fields horizontally if data is truncated.

- Hide the BandedHeader, BandedPageFooter and BandedFooter panels that don't hold any data by right-clicking the panel and select Hide from the shortcut menu.
- On the report tab bar, right-click the report tab and select Rename from the shortcut menu to rename the report tab as CustomerInformation.
- Click File > Save to save the report as CustomerContactCard.cls.
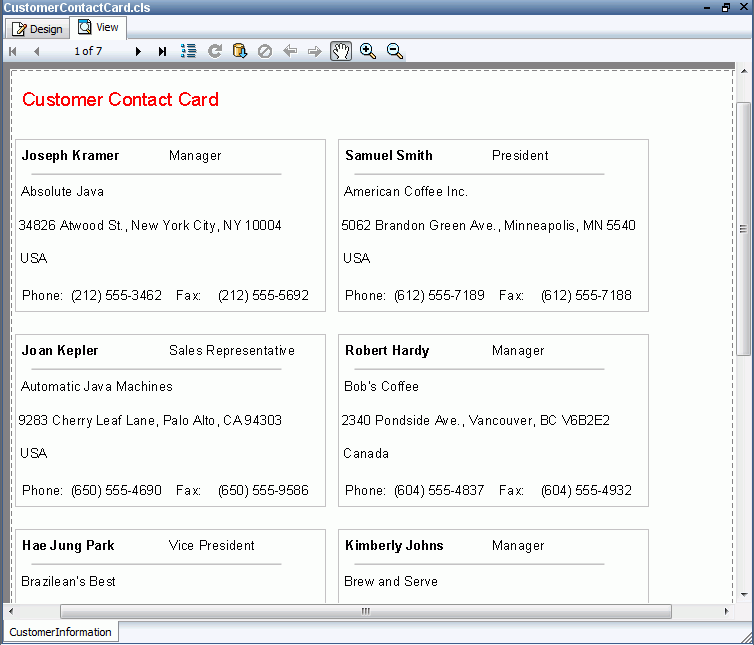
- Click the View tab to preview the report. The report appears similar as follows:

Now, the report is ready to be printed.
- Click File > Print and then specify the settings in the Print dialog according to your requirements.
Notes:
- It is recommended that you click File > Options again to enable the Insert field name label with field option in the Component category, so that later when you add fields to reports, their name labels will be added automatically.
- If the report does not look correct, you can compare it to the final version of the report provided by JReport. To do so, you will need to save and close this catalog and then open the JinfonetGourmetJava.cat catalog file located at
<install_root>\Demo\Reports\TutorialReports.
Lesson 3 summary
In this lesson, we created a customer information report with the mailing label layout. In the report, customer's information is enclosed in boxes so that later we can print the report and make contact cards out of it.





 .
.