Track 5: Creating Library Components
Library components are used by end users to build dashboards using JDashboard. JDashboard is a separately licensed product in JReport Server. Library components are created and edited in JReport Designer, and then published along with their catalog to the component library in JReport Server for use in dashboards.
The data sources that can be used to create library components are business views that are resources built on top of queries, imported SQLs, stored procedures and all other data sources. Business views are created and managed in JReport Designer. For how to create a business view, see Lesson 1: Creating a business view in Track 4.
In this track, we will create two library components in JReport Designer as the role of a report developer, based on the business view WorldWideSalesBV created in Track 4. One library component contains a table that shows each product's order details, including order ID, quantity, unit price, and the total sales for each order. Another library component contains a chart that demonstrates the total sales of each product. In order for end users to see sales information by order ID in the table, we will define to deliver a built-in message 0002-Sort between the two library components. We will also add a text field in the configuration panel of the table library component and use it to change the background color of the Quantity field in the table. In addition, we will add a slider to dynamically filter the data.
Note: A JDashboard license for both JReport Designer and JReport Server is required in order to perform this track. If you do not have the licenses, please contact your Jinfonet Software account manager to obtain them first.
This track contains the following tasks:
Task 1: Create two library components
We will create two library components, including a table and a chart, then we can filter, sort, or change properties of them.
- Click Start > All Programs > JReport 13 Update 1 > Designer to start JReport Designer. The JReport Designer window and the Welcome to JReport Designer dialog appear.
- In the Welcome to JReport Designer dialog, click the Catalog link in the Open category.
- Browse to select the JinfonetGourmetJava.cat catalog file in
<install_root>\Demo\Reports\JinfonetGourmetJava, then click the Open button.
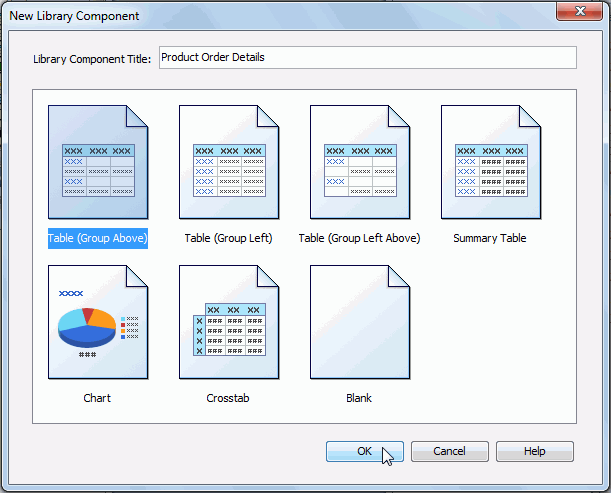
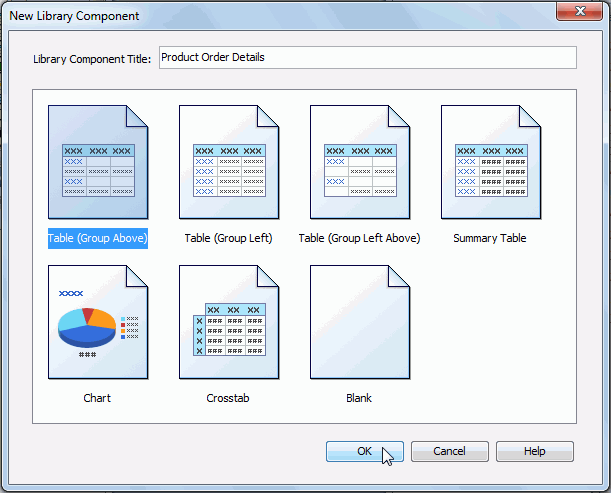
- On the menu bar, click File > New > Library Component to display the New Library Component dialog.
- Input Product Order Details in the Library Component Title text field, select the Table (Group Above) component type, then click OK. The Table Wizard appears.

- In the Data screen of the wizard, select WorldWideSalesBV in Data Source 1, then click Next.
- In the Display Screen, add the following fields to be displayed in the table: Order ID, Quantity, Unit Price, and Total. Click Next.
- In the Group screen, add Product Name as the group by field.
- Switch to the Style screen and select Commercial from the style list, then click Finish to create the table.
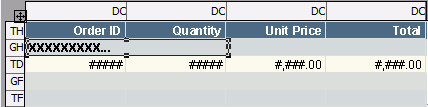
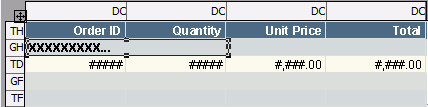
- Resize the group by field to make sure all the product names can be shown completely. The table displays as follows:

- Click File > Save to display the Save Library Component As dialog, then input ProductOrderDetails.lc into the Report Name text field and click Save.
Next, we will create the second library component that contains the chart.
- On the menu bar, click File > New > Library Component to display the New Library Component dialog.
- Input Product Sales in the Library Component Title text field, select Chart from the component type box and click OK. The Chart Wizard is displayed.
- In the Data screen of the wizard, select WorldWideSalesBV in Data Source 1, then click Next.
- Keep the default selections in the Type screen, then click Next.
- In the Display Screen, add Product Name to the Category box and Total Sales to the Show Values box.
- Switch to the Style Screen, select ClassicBlue as the chart style.
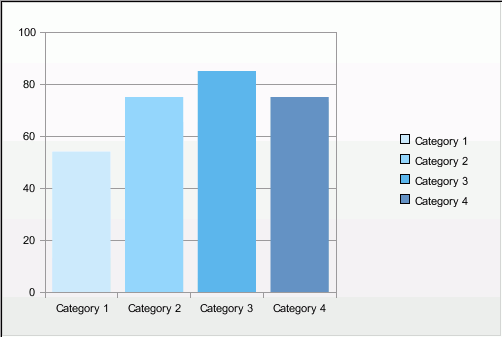
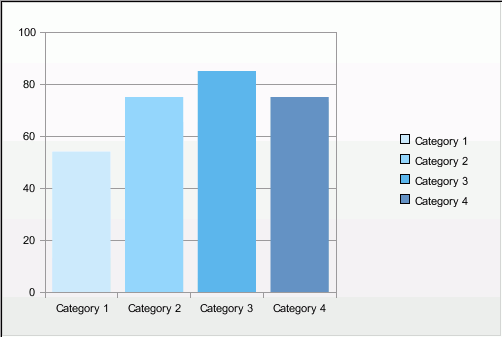
- Click Finish to create the chart. The chart displays as follows.

- Click File > Save. In the Save Library Component As dialog, input ProductSales.lc into the Report Name text field and click Save.
Task 2: Deliver a message between the library components
In this task, we will define a sort message to be delivered between the two library components. We will use the chart to send the message, and the table to receive the message.
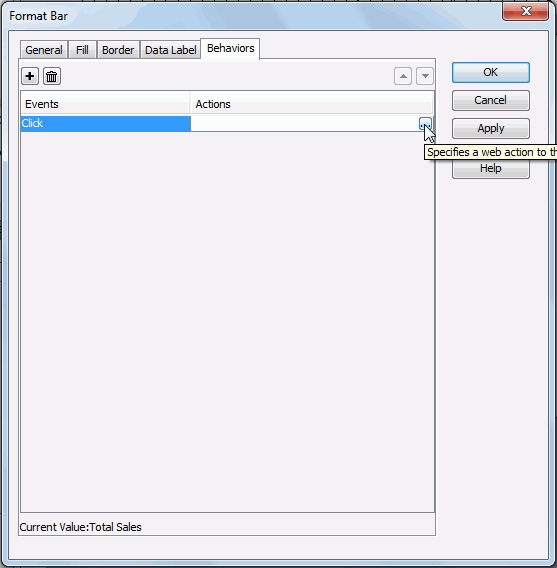
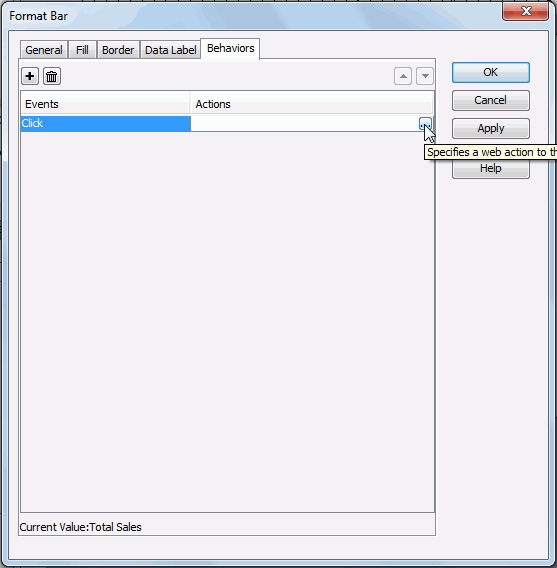
- Right-click a bar in the chart and select Format 2D Bar from the shortcut menu to display the Format Bar dialog.
- Switch to the Behaviors tab, select Click from the drop-down list in the Events column, then click
 in the Actions column.
in the Actions column.

- In the Web Action List dialog, select the *SendMessage action and click OK.
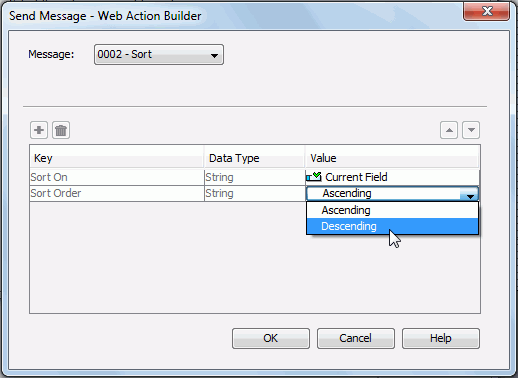
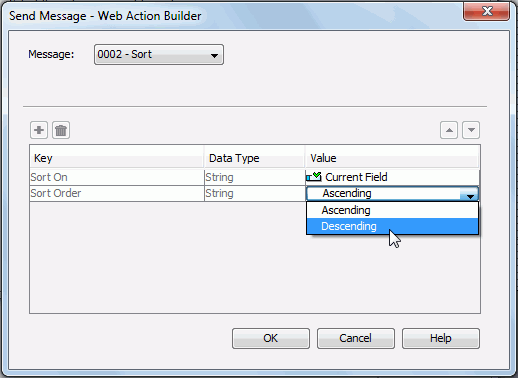
- In the Send Message - Web Action Builder dialog, select the built in message 0002 - Sort from the drop-down list, then in the Value column, select Descending from the drop-down list for the sort order.

- Click OK to close the Send Message - Web Action Builder dialog.
- Click OK in the Format Bar dialog to finish defining the message.
- Click File > Save to save the library component.
Next, we will define to make the table receive the sort message that will be sent out from the chart once the click action is triggered on the chart bars.
- Click Window > ProductOrderDetails.lc on the menu bar to switch to the table library component.
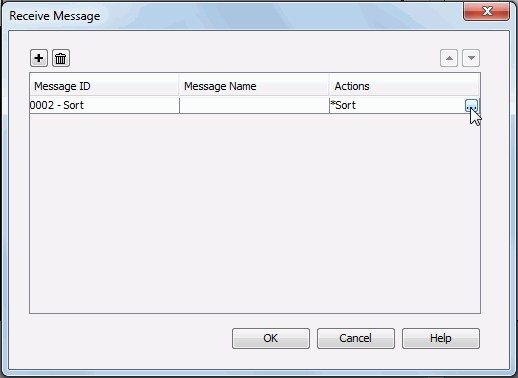
- Right-click the table and select Receive Message from the shortcut menu to display the Receive Message dialog.
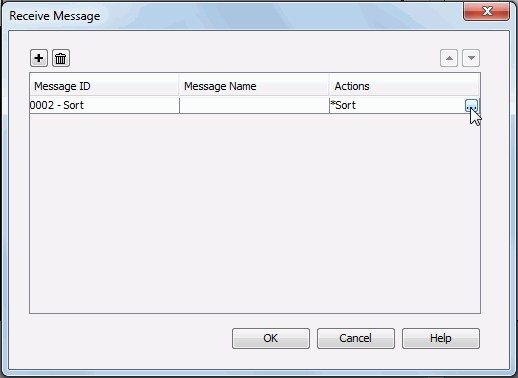
- In the dialog, click
 to add a message line, select the built-in message 0002 - Sort from the drop-down list of the Message ID column, then click
to add a message line, select the built-in message 0002 - Sort from the drop-down list of the Message ID column, then click  in the Actions column.
in the Actions column.

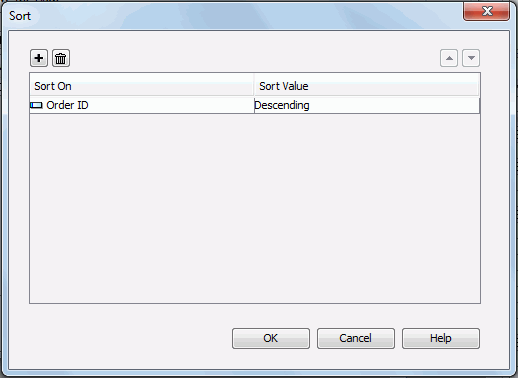
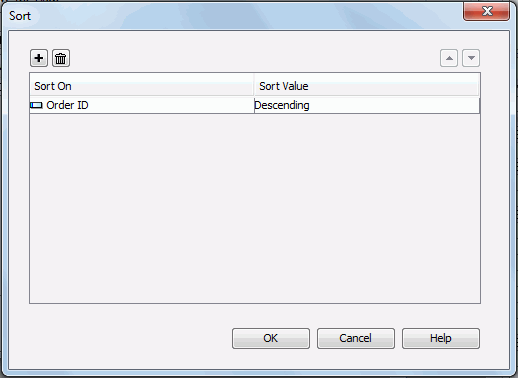
- In the Sort dialog, select Order ID from the Sort On column and Descending from the Sort Value column, then click OK to close the dialog.

- Click OK in the Receive Message dialog to finish defining the message.
- Click File > Save to save the library component.
Task 3: Insert a slider to filter data
To see which products sell well, we can insert a slider to filter on the Quantity field for the table.
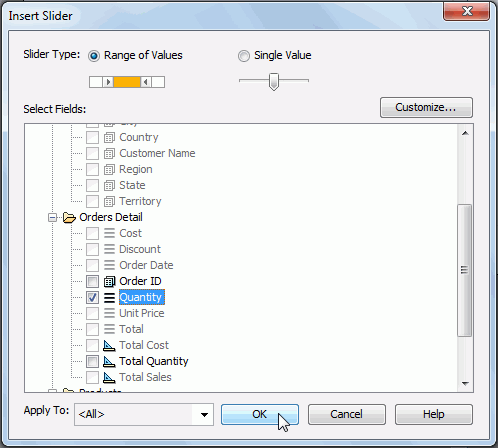
- Drag Slider from the Toolbox panel to the blank area in the table library component.
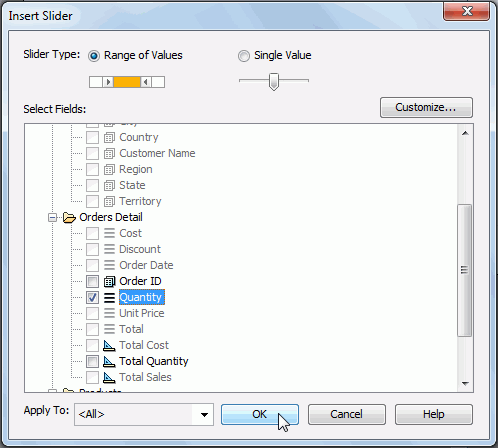
- In the Insert Slider dialog, select Range of Values as the slider type and Quantity from the resource list in the Select Fields box, then click OK.

You can also click the Customize button to customize the values you want to show on the slider. Here, we will use all the values in the Quantity field on the slider.
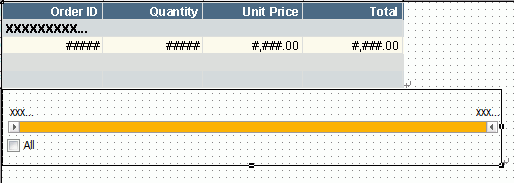
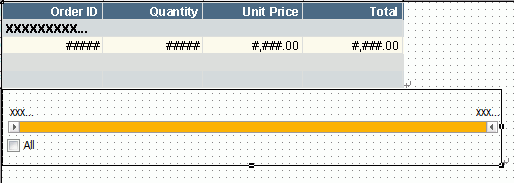
The slider displays as follows in the library component:

- Click File > Save to save the library component.
Task 4: Use text field to change property value
In this task, we will insert a text field into the configuration panel of the table library component and use it to change the background color of the Quantity field in the table.
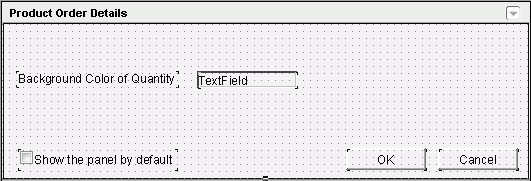
- Check the Display Configuration Panel checkbox on the top-right corner to display the panel.
- Drag Text Field from the Toolbox panel and drop it in the configuration panel.
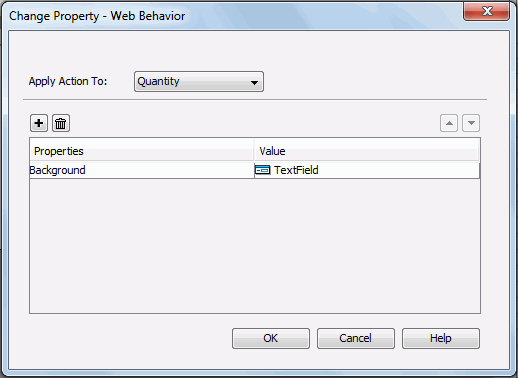
- Right-click the text field and select Web Behaviors > Change Property from the shortcut menu to display the Change Property - Web Behavior dialog.
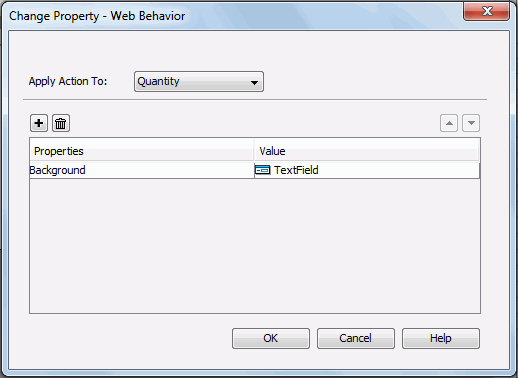
- In the dialog, select Quantity from the Apply Action To drop-down list, Background from the Properties drop-down list, and TextField from the Value drop-down list, then click OK.

Then at runtime, end users can input a hexadecimal RGB value in the text field to change the background color of the Quantity field in JDashboard.
Next we will add a label ahead of the text field to help end users identify what it is used for.
- Drag Label from the Toolbox panel and place it ahead of the text field.
- Double-click the label and edit its text to Background Color of Quantity. Resize the label to make the whole text in it shown.
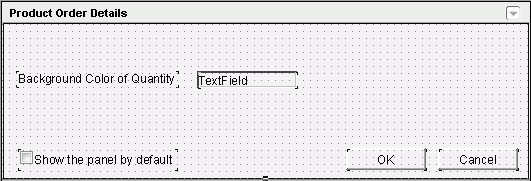
The label and text field display as follows in the configuration panel:

-
Click File > Save to save the library component.
Track 5 summary
In this track, we created two library components, defined a sort message to be delivered between the library components, added a slider to help end users filter data dynamically and used a web control to change object properties at runtime.







 in the Actions column.
in the Actions column.


 to add a message line, select the built-in message 0002 - Sort from the drop-down list of the Message ID column, then click
to add a message line, select the built-in message 0002 - Sort from the drop-down list of the Message ID column, then click  in the Actions column.
in the Actions column.